vue企业级框架搭建
vue-cli图形化脚手架
安装vue-cli脚手架
npm i -g @vue/cli
初始化图像页面创建项目
vue ui
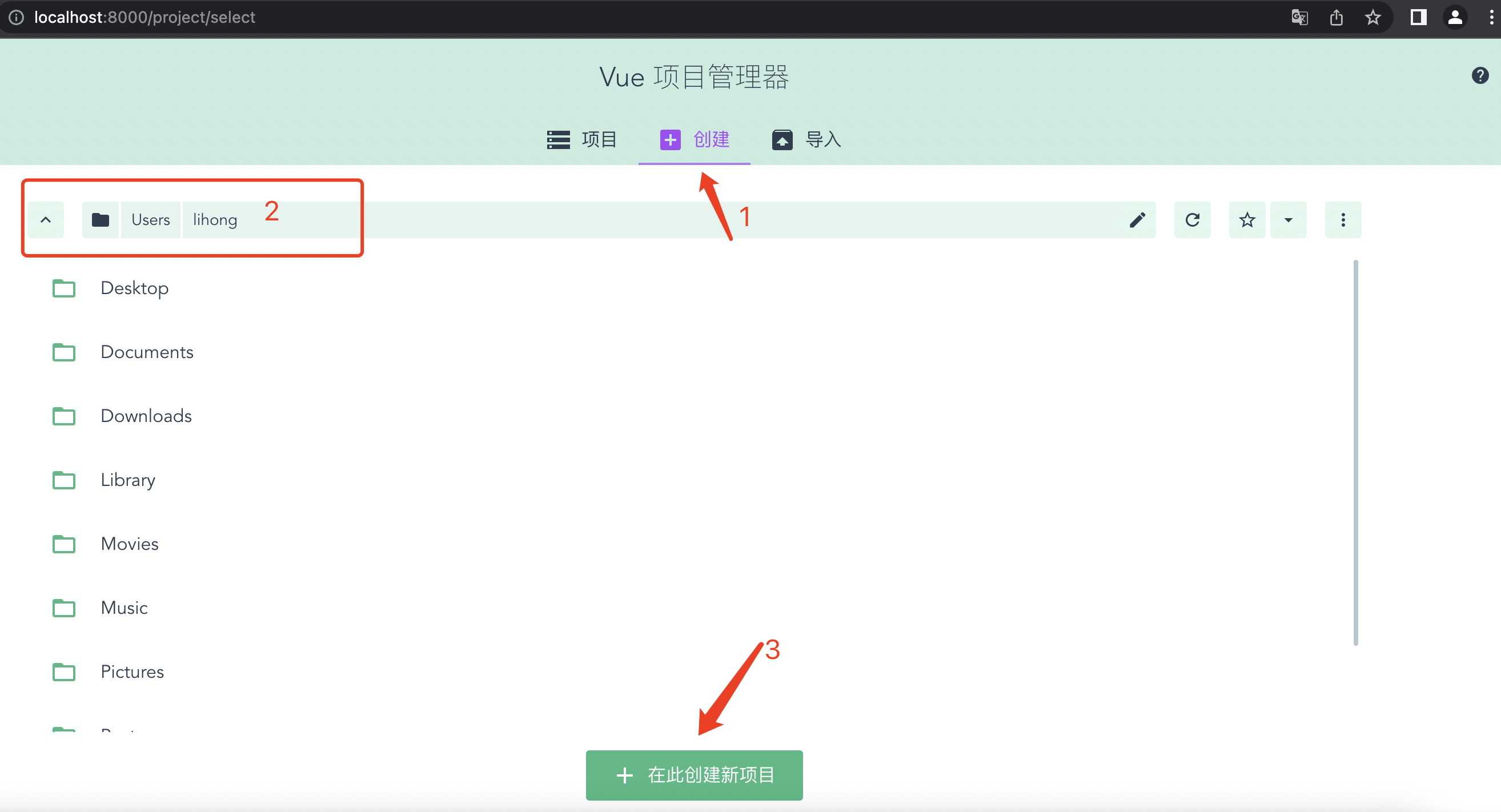
在浏览器打开:http://localhost:8000
创建项目
选择对应的文件夹,保存项目

填写项目名称以及包管理工具,此处使用npm

选择手动配置项目

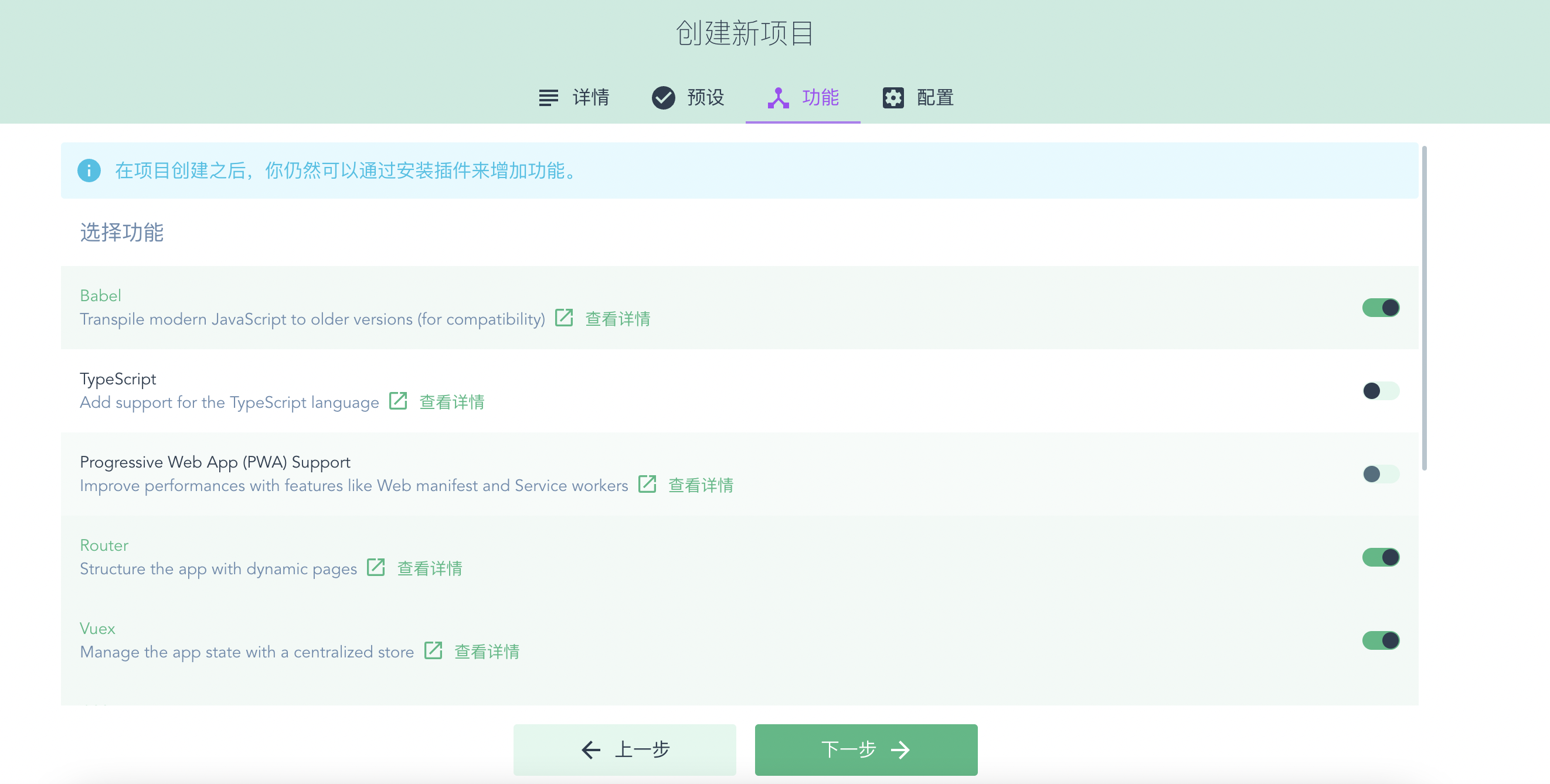
选择对应的插件


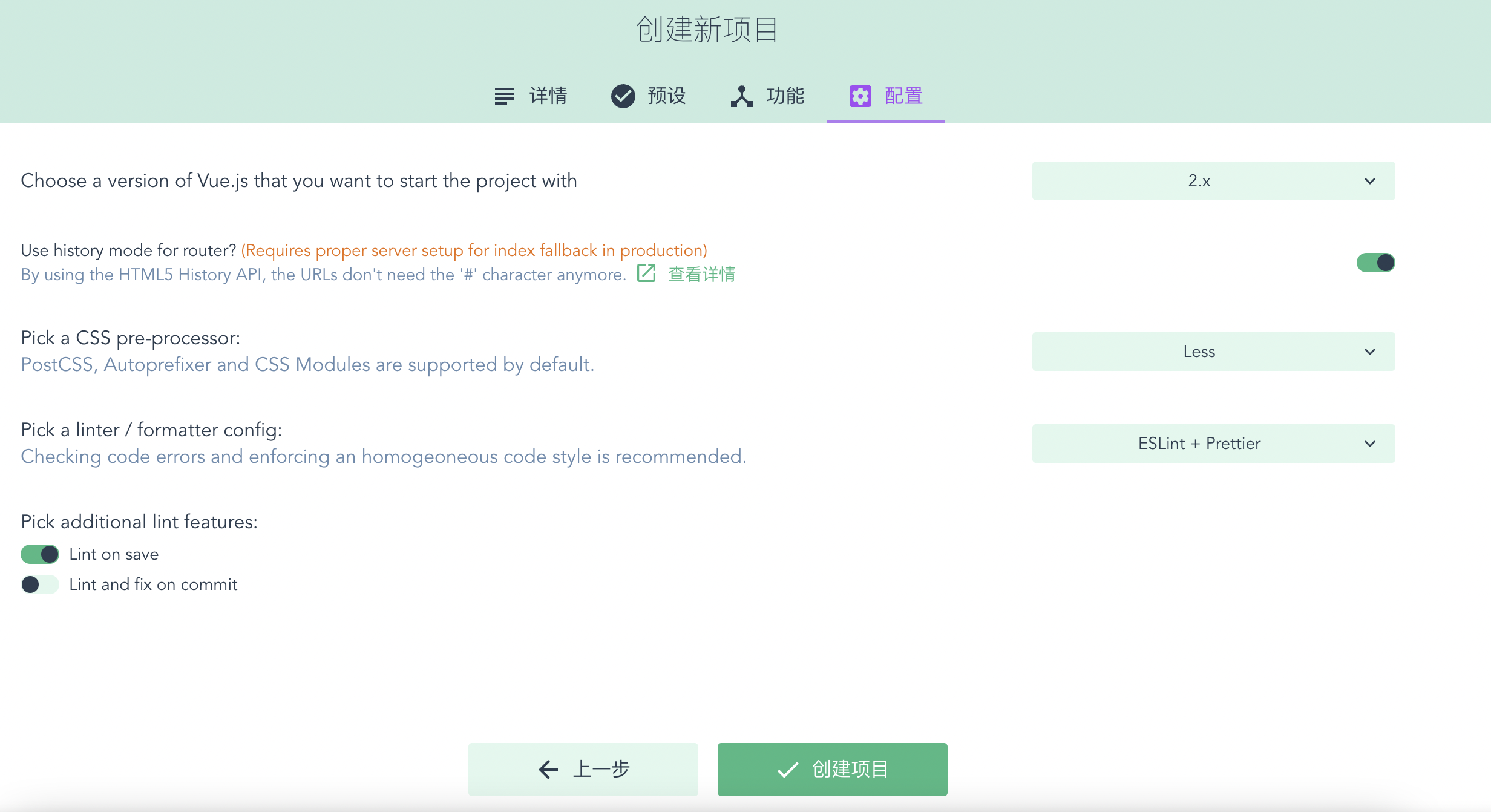
创建项目

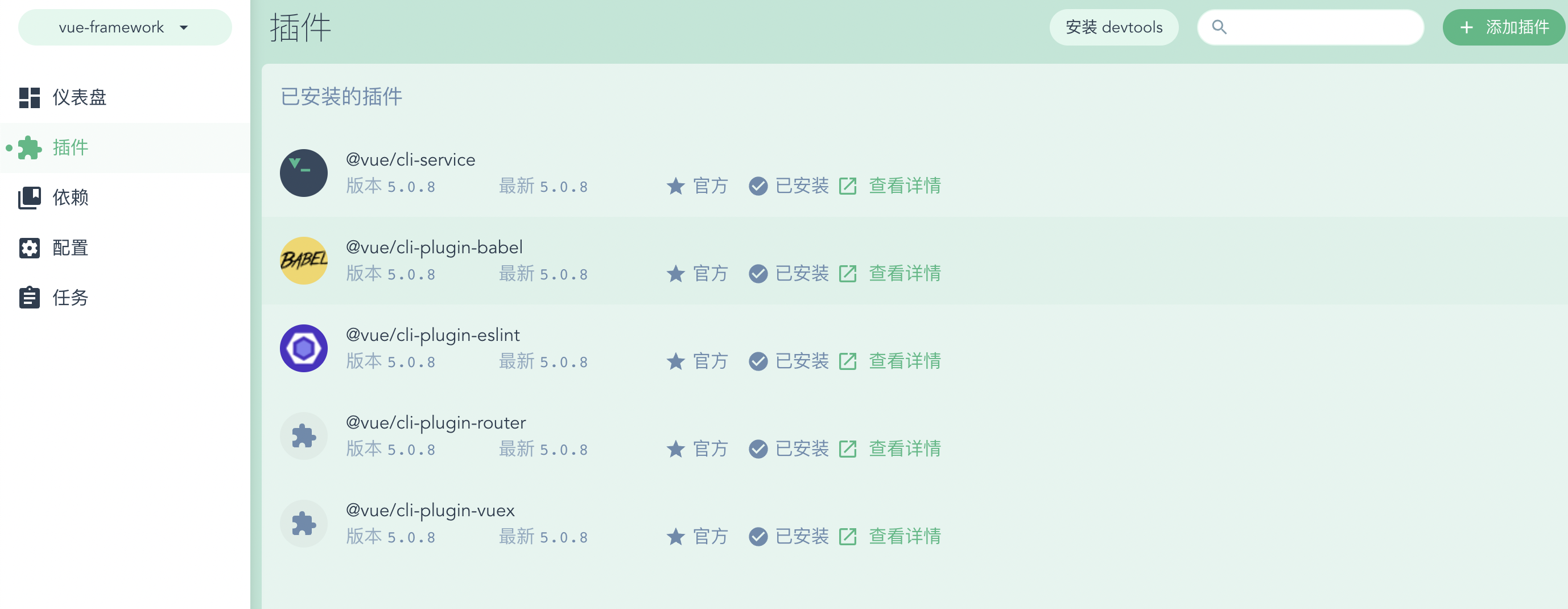
创建完成之后,允许在添加插件配置等,目前使用如下配置





项目配置
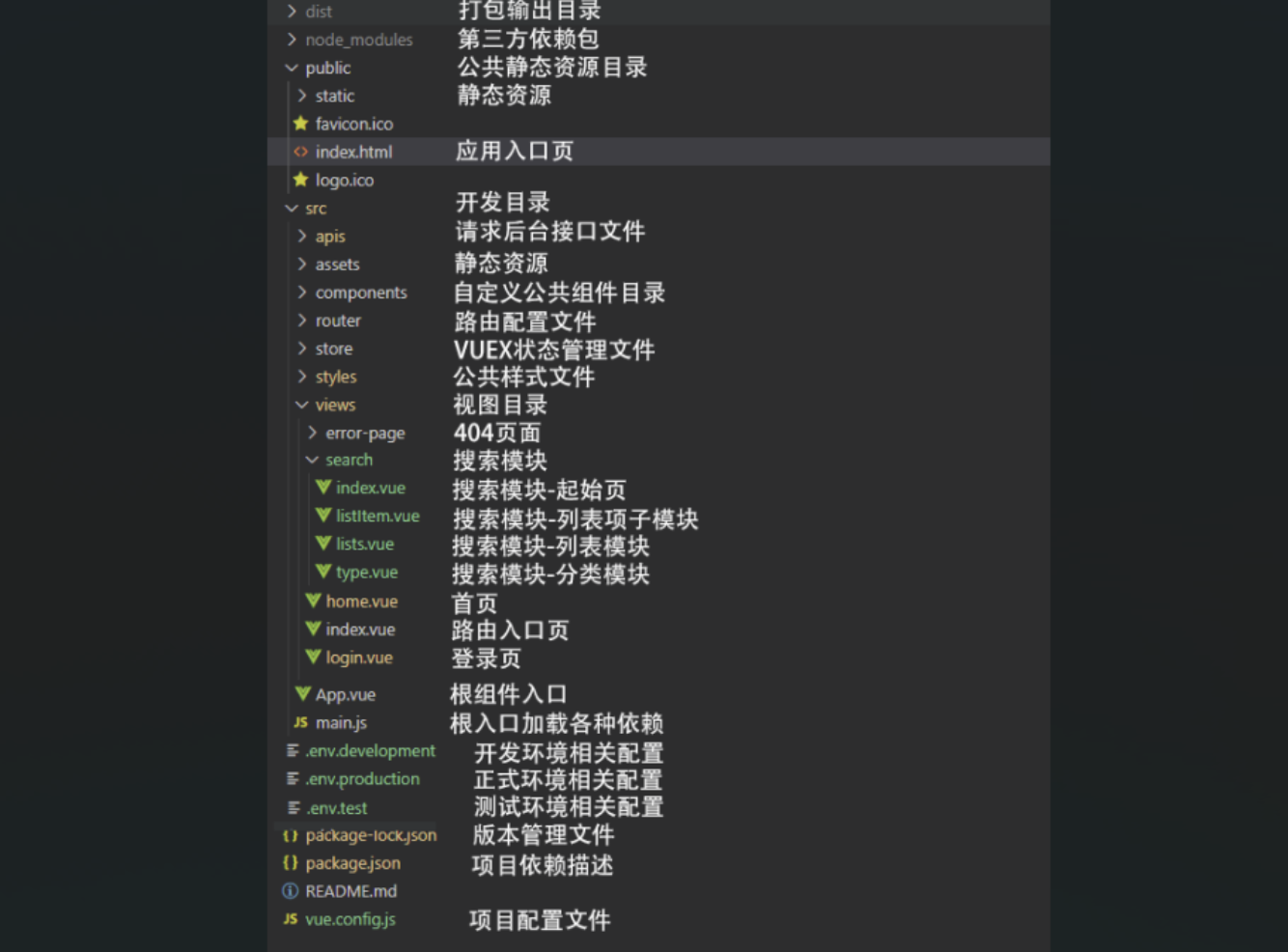
目录介绍

- public文件夹:静态资源,webpack进行打包的时候会原封不动打包到dist文件夹中
pubilc/index.html:是一个模板文件,作用是生成项目的入口文件
webpack打包的js,css也会自动注入到该页面中
我们浏览器访问项目的时候就会默认打开生成好的index.html
- src文件夹(程序员代码文件夹)
assets: 存放公用的静态资源
components: 非路由组件(全局组件),其他组件放在views或者pages文件夹中
App.vue: 唯一的根组件
main.js: 程序入口文件,最先执行的文件
-
babel.config.js:配置文件(babel相关)
-
package.json:项目的详细信息记录
-
package-lock.json:缓存性文件(各种包的来源)
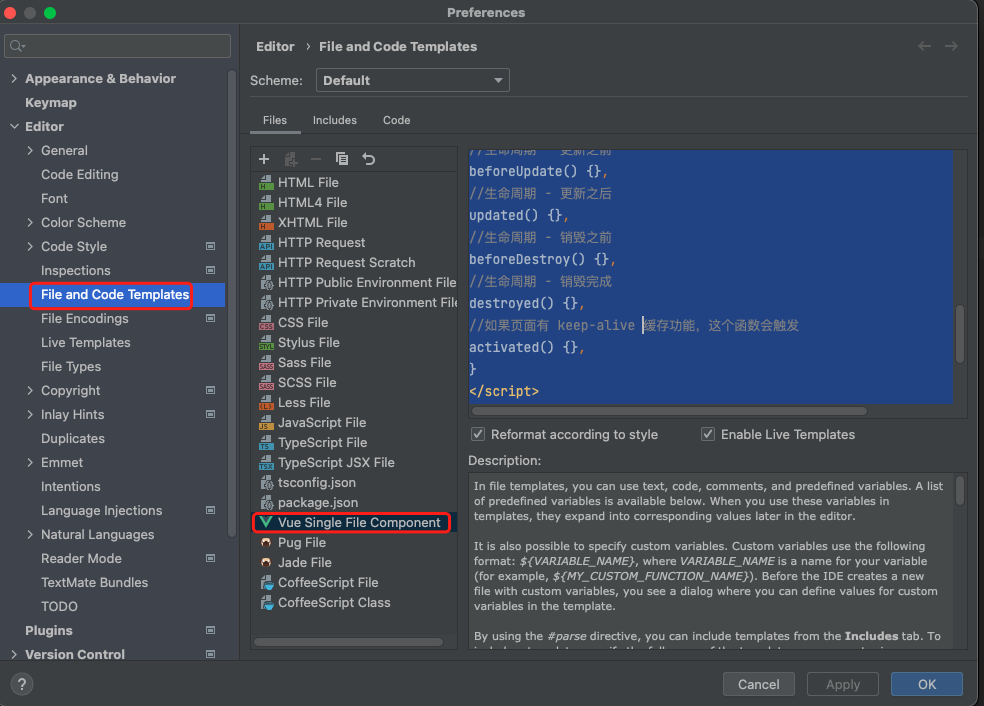
webstorm配置vue代码模版

比较全面的模版,有对应的解释
<template>
<div class="${COMPONENT_NAME}">
</div>
</template>
<script>
//这里可以导入其他文件(比如:组件,工具 js,第三方插件 js,json文件,图片文件等等)
//例如:import 《组件名称》 from '《组件路径》
export default {
name: "${COMPONENT_NAME}",
//import 引入的组件需要注入到对象中才能使用
components: {},
props: {},
data(){
return {}
},
methods:{},
computed: {},
watch: {},
//生命周期 - 创建完成(可以访问当前 this 实例)
created(){},
//生命周期 - 挂载完成(可以访问 DOM 元素)
mounted(){},
//生命周期 - 创建之前
beforeCreate() {},
//生命周期 - 挂载之前
beforeMount() {},
//生命周期 - 更新之前
beforeUpdate() {},
//生命周期 - 更新之后
updated() {},
//生命周期 - 销毁之前
beforeDestroy() {},
//生命周期 - 销毁完成
destroyed() {},
//如果页面有 keep-alive 缓存功能,这个函数会触发
activated() {},
}
</script>
<style scoped lang=“less”>
/*@import url($3);引入公共 css 类*/
</style>
比较常用的模版,企业开发一般使用该模版
<template>
<div class="${COMPONENT_NAME}">
</div>
</template>
<script>
export default {
name: "${COMPONENT_NAME}",
components: {},
props: {},
data(){
return {}
},
methods:{},
computed: {},
watch: {},
created(){},
mounted(){},
}
</script>
<style scoped>
/*@import url($3);引入公共 css 类*/
</style>
配置浏览器自动打开
"scripts": {
"serve": "vue-cli-service serve --open",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
清除vue页面默认的样式
在public目录下新建reset.css样式文件
/* 清除内外边距 */
body, h1, h2, h3, h4, h5, h6, hr, p, blockquote,
dl, dt, dd, ul, ol, li,
pre,
fieldset, lengend, button, input, textarea,
th, td {
margin: 0;
padding: 0;
}
/* 设置默认字体 */
body,
button, input, select, textarea { /* for ie */
/*font: 12px/1 Tahoma, Helvetica, Arial, "宋体", sans-serif;*/
font: 12px/1.3 "Microsoft YaHei",Tahoma, Helvetica, Arial, "\5b8b\4f53", sans-serif; /* 用 ascii 字符表示,使得在任何编码下都无问题 */
color: #333;
}
h1 { font-size: 18px; /* 18px / 12px = 1.5 */ }
h2 { font-size: 16px; }
h3 { font-size: 14px; }
h4, h5, h6 { font-size: 100%; }
address, cite, dfn, em, var, i{ font-style: normal; } /* 将斜体扶正 */
b, strong{ font-weight: normal; } /* 将粗体扶细 */
code, kbd, pre, samp, tt { font-family: "Courier New", Courier, monospace; } /* 统一等宽字体 */
small { font-size: 12px; } /* 小于 12px 的中文很难阅读,让 small 正常化 */
/* 重置列表元素 */
ul, ol { list-style: none; }
/* 重置文本格式元素 */
a { text-decoration: none; color: #666;}
/* 重置表单元素 */
legend { color: #000; } /* for ie6 */
fieldset, img { border: none; }
button, input, select, textarea {
font-size: 100%; /* 使得表单元素在 ie 下能继承字体大小 */
}
/* 重置表格元素 */
table {
border-collapse: collapse;
border-spacing: 0;
}
/* 重置 hr */
hr {
border: none;
height: 1px;
}
.clearFix::after{
content:"";
display: block;
clear:both;
}
/* 让非ie浏览器默认也显示垂直滚动条,防止因滚动条引起的闪烁 */
html { overflow-y: scroll; }
a:link:hover{
color : rgb(79, 76, 212) !important;
text-decoration: underline;
}
/* 清除浮动 */
.clearfix::after {
display: block;
height: 0;
content: "";
clear: both;
visibility: hidden;
}
vue是单页面开发,我们只需要修改public下的index.html文件
<link rel="stylesheet" href="reset.css">
安装Axios
npm install axios --save
引入Axios
import axios from 'axios'
Vue.prototype.$axios = axios
封装axios
import axios from "axios";
//1、对axios二次封装
const requests = axios.create({
//基础路径,requests发出的请求在端口号后面会跟改baseURl
baseURL:'/api',
timeout: 5000,
})
//2、配置请求拦截器
requests.interceptors.request.use(config => {
//config内主要是对请求头Header配置
//比如添加token
return config;
})
//3、配置相应拦截器
requests.interceptors.response.use((res) => {
//成功的回调函数
return res.data;
},(error) => {
//失败的回调函数
console.log("响应失败"+error)
return Promise.reject(new Error('fail'))
})
//4、对外暴露
export default requests;
解决跨域问题
module.exports = {
//关闭eslint
lintOnSave: false,
devServer: {
// true 则热更新,false 则手动刷新,默认值为 true
inline: false,
// development server port 8000
port: 8001,
//代理服务器解决跨域
proxy: {
//会把请求路径中的/api换为后面的代理服务器
'/api': {
//提供数据的服务器地址
target: 'http://39.98.123.211',
}
},
}
}
请求接口统一封装
//当前模块,API进行统一管理,即对请求接口统一管理
import requests from "@/utils/request";
//首页三级分类接口
export const reqCateGoryList = () => {
return requests({
url: '/product/getBaseCategoryList',
method: 'GET'
})
}
当组件想要使用相关请求时,只需要导入相关函数即可
import {reqCateGoryList} from './api'
//发起请求
reqCateGoryList();
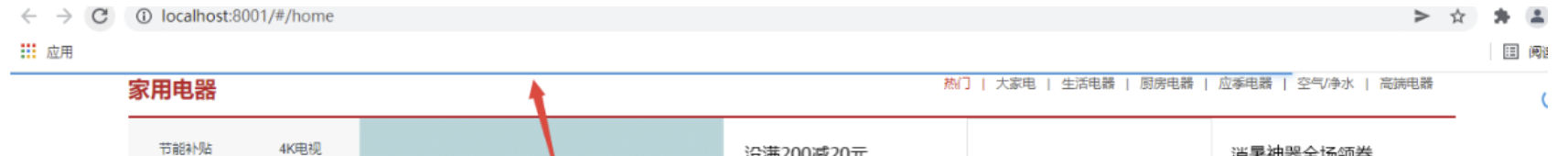
刷新页面进度条

import axios from "axios";
//引入进度条
import nprogress from 'nprogress';
//引入进度条样式
import "nprogress/nprogress.css";
//1、对axios二次封装
const requests = axios.create({
//基础路径,requests发出的请求在端口号后面会跟改baseURl
baseURL:'/api',
timeout: 5000,
})
//2、配置请求拦截器
requests.interceptors.request.use(config => {
//config内主要是对请求头Header配置
//比如添加token
//开启进度条
nprogress.start();
return config;
})
//3、配置相应拦截器
requests.interceptors.response.use((res) => {
//成功的回调函数
//响应成功,关闭进度条
nprogress.done()
return res.data;
},(error) => {
//失败的回调函数
console.log("响应失败"+error)
return Promise.reject(new Error('fail'))
})
//4、对外暴露
export default requests;
添加.env配置多种环境
在Vue项目中,可以使用.env文件配置全局环境变量,就如同SpringBoot项目的application文件一样
-
.env文件是默认的全局配置环境,无论是什么环境都会加载
-
.env.development 文件是开发环境,使用npm run server时默认会加载此配置文件
-
.env.production文件是生产环境,使用npm run build时默认会加载此配置文件
-
.env.自定义名称 根据自身要求,给此配置文件取名,前面一定是.env.
-
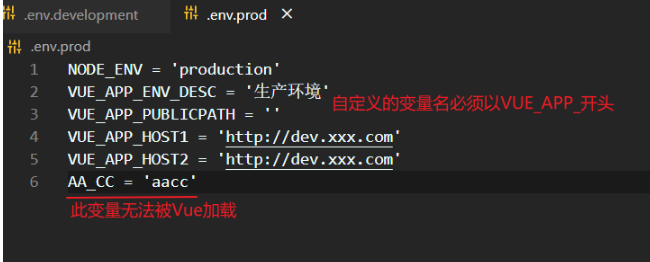
编写内容
在配置文件中定义自定义变量时,一定要以 ‘VUE_APP_'开头,否则Vue无法读取此变量

-
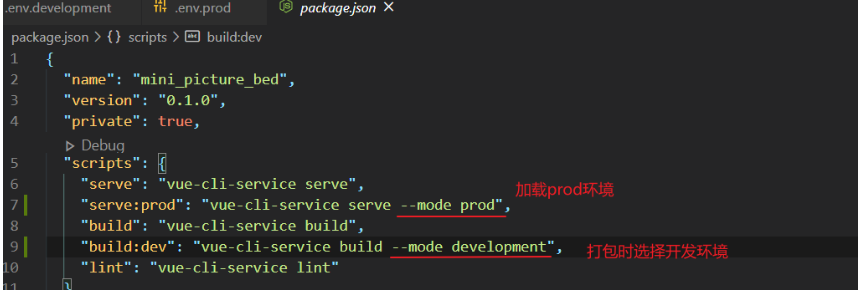
在package.json文件中编写启动命令
除了.env文件会自动被加载外,其他环境需要手动的添加加载指令

"serve": “vue-cli-service serve” 此配置会自动加载.env.development配置文件,所以不用写 --mode
"serve:prod": “vue-cli-service serve --mode prod” 使用npm run serve:prod指令运行时,会加载.env.prod配置文件
"build": “vue-cli-service build” 使用npm run build指令时,会自动加载.env.production配置文件,但我这个项目中的生产环境名为prod,vue并不会自动加载prod
- 输出环境变量并演示

webstorm配置@跳转
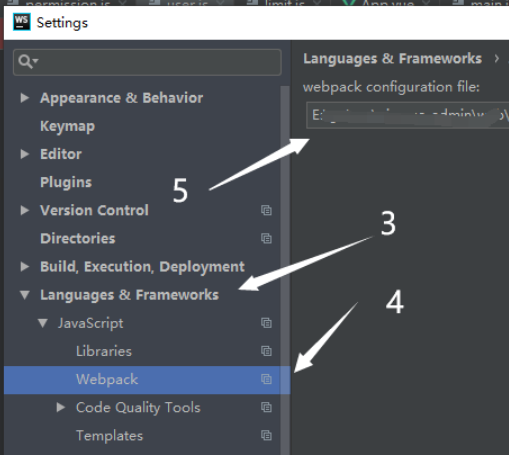
1、file -> Settings -> Languages&Frameworks -> Javascript -> Webpack


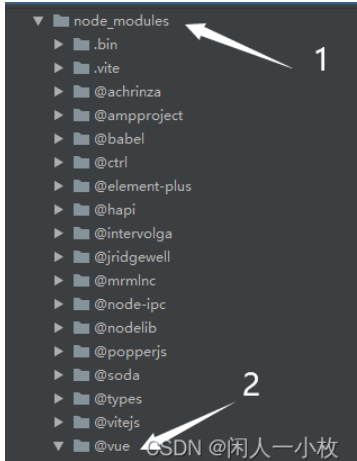
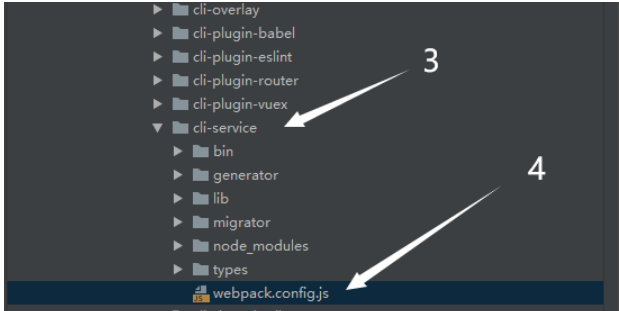
2、点击当前项目中的node_modules目录找到对应文件 以下是本人的项目找的路径





评论区